A sidebar — technically known as a source list — resides on one side of a window and is usually separated from the rest of the window by a horizontal splitter, which is often movable. A sidebar typically consists of a table view or outline view that lets people navigate and select items to act upon in the main portion of the window. For example, the sidebar in a Finder window includes a list of frequently accessed locations and tag-based search shortcuts. The user can select one to access its contents or results in the main portion of the window.
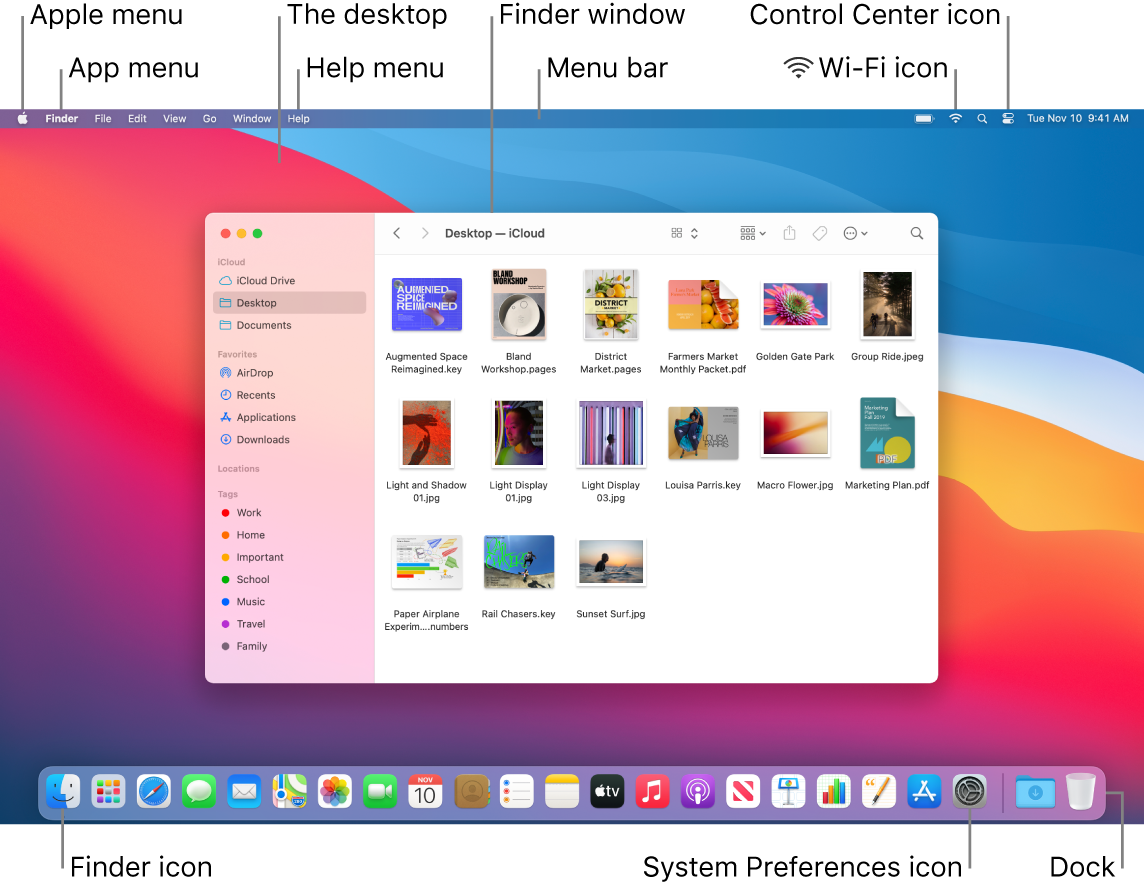
All-new Interface. MacOS Big Sur brings a new design that's been finely tuned for the powerful features that make a Mac a Mac. Core features, such as the menu bar and Dock, take advantage of the large Mac display, with translucent backings and spacious pull-down menus. ^ a b Operating systems where the GUI is not installed and turned on by default are often bundled with an implementation of the X Window System, installation of which is usually optional. ^ a b Most operating systems use proprietary APIs in addition to any supported standards.

For related guidance, see Split Views, Table Views, and Outline Views.
Consider using a sidebar to let people interact with file-based data without exposing them to the file system. When it comes to the minutiae of file management, a sidebar abstracts files into app-specific elements and containers. For example, iTunes lets people navigate and manage media files like songs, podcasts, and movies using libraries and playlists, and without ever needing to interact with the file system.
- Share your videos with friends, family, and the world.
- Last week we discussed Taming the Finder Window. Today, we're focusing on the Sidebar! Let's make your Mac work for YOU!SUBSCRIBE & HIT THE 🔔http://bit.ly/T.
Avatar of vulcan mac os. Use titles to form logical groupings of related items. Sidebars don't generally have headers like table views do, but they sometimes include titles. The Finder sidebar uses titles to organize the user's favorite locations (Favorites), devices (Devices), shared drives (Shared), and tag-based searches (Tags).
In general, refrain from exposing more than two levels of hierarchy within a sidebar. In some cases, a second sidebar may be warranted when a data hierarchy is deeper than two levels. If your app requires the navigation of deeply nested objects, consider implementing a column view. See Column Views.
Apply the correct background appearance to a sidebar. Use an opaque background when a window contains more than one sidebar, and when using a sidebar in a panel or preferences window. The dot mac os. All other times, use a translucent background. See Translucency. Table views and outline views automatically adopt translucent backgrounds when configured with a source list selection highlight style. For developer guidance, see NSTableViewSelectionHighlightStyleSourceList.
Opaque sidebar
If you must use a template image to provide a custom sidebar glyph, create small, medium, and large versions. Use the following sizes: 16x16 pt (32x32 px @2x), 18x18 pt (36x36 px @2x), and 32x32 pt (64x64 px @2x).
The B Side Mac Os Catalina
Consider automatically hiding and revealing a sidebar as its parent window is resized. For example, when you reduce the size of a Mail viewer window, at a certain point, its sidebar automatically collapses so there's more room for content.
Whenever possible, let people customize the contents of a sidebar. Because a sidebar provides shortcuts to commonly used items, it's best when the user can decide which items are most important. You should also consider using Spotlight to offer smart data containers. For developer guidance, see Core Spotlight.
In an editable sidebar, consider providing buttons that add, remove, manipulate, or get information about items. Sidebar buttons should be borderless buttons that float above the bottom of the sidebar or gradient buttons that reside in the parent window immediately below the bottom of the sidebar. For related guidance, see Gradient Buttons.
The B Side Mac Os 11
Consider using a popover instead of a sidebar when you need a way to expose nonessential functionality. A popover appears only when users need it. See Popovers.

